Learn CSS box model first if you want to learn web designing, because all the HTML elements are either inline or block level elements. When we say a <p> tag (Paragraph element) or DIV tag (DIV element) or Hyperlink (anchor tag <a>), then we always refer to these HTML elements’ box model.

Know the Box Model
So what is the box model ?
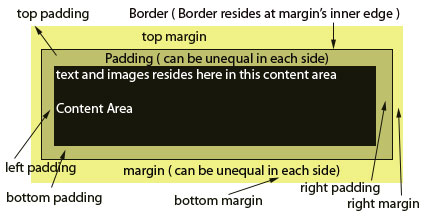
Every HTML element in a webpage (e.g <p>, or <div> or <li> or <strong>) is considered as a rectangular box having content area, outside content exist padding area, outside padding exist border, and outside border exist margin. Margin, padding and border is optional and by default they are assigned 0 width. So 4 things are associated with every HTML element – its content, padding , border & margin.
- Margins area is transparent. Margin value can be -ve or negative.
- Padding value can be 0, but cannot be negative.
- Background of an element works upto the border area. Background includes content, the padding, but excludes margin.
- The width and height of a box means the width and height of outer margin.
- If no border is explicitly set then it takes the foreground colour of element’s content.
I am showing you the usage of padding, border and margin in the following example. Just showing you the styles of the following DIV block-
width:150px;
height:150px;
border: 2px blue solid;
padding:5px;
margin: 10px
The HTML code is: I have used INLINE STYLES in the following code block
<div style="width:100px; height:100px; border: blue; border-width: 2px; padding:5px; margin: 10px">
The border of this DIV block is 2 px, blue. Width and height is 150 px</div>
How to practically understand box model: So you shall get a good idea of box model if you just add a border to the HTML elements inside your webpage document. But don’t overdo it. Whenever you will not get the idea of an HTML element just add a border to it. But remind it margin remains outside of border & the picture of box model shows it.
The following code block is same as above, but styles applied in head section of HTML page.
<html>
<head>
<style type="text/css">
#sample {
width:100px;
height:100px;
border: blue;
border-width: 2px;
padding:5px;
margin: 10px
}
</style>
</head>
<body>
<div id="sample">
Here I have used border: blue; padding:5px; margin: 10px
</div>
</body>
</html>Static positioning & the normal flow
HTML elements are positioned as STATIC by default. If no position property is explicitly told then you can assume “position: static”. A static positioned element is always positioned according to the normal flow of the page. So you are thinking what is normal flow ? Yes, normal flow of elements inside a webpage is most important & simplest thing to remember. Normal flow is described below.
Most Important Point : Static positioned elements are not affected by the top, bottom, left, and right properties.
When to use ? Normally it is not used, but if you need to override any existing positioning which is already set, then you can use it.
Normal Flow
Normal flow is the layout of the HTML elements in a Web page, when no positioning properties are specified or (position:static) is specified. All the elements inside of a webpage is described in 2 categories.
There is two types of elements inside a webpage. (1) Block elements and (2) Inline elements.
Block boxes flow vertically downward starting at the top of their containing block and normally takes the full width of the containing “block level element” unless otherwise specified. One block element placed directly below the preceding block element. Block elements are DIV, P elements. If you don’t know about block elements and inline elements follow this link : what is block element or inline elements in CSS
HTML elements are devided in two basic types – inline elements & block level elements.
Block level elements’ box model
- P, DIV or TABLE elements are block level elements, having display property by default display:block
- These elements’ box model, generate line break (new line) both before and after their appearance when they appear in the normal flow (CSS).
- The block level elements in the normal flow stacks vertically one above another. Normally last goes to the bottom most position.
- If the width of the Block level elements like (P, DIV, UL) are not specified they takes the whole width of the container.
Container : Here container refers to a block level HTML element in which some HTML element resides. Normally container may be a DIV tag or even BODY tag. You can explicitly set a container element. If some DIV, P, SPAN, LIST ITEMs are placed inside a top level DIV then this top level DIV will be the container.
<div id="box1">Red div element</div>
<div id="box2">Blue div element</div>
Two DIVs are in normal flow, taken full width of container
When two div (block elements) are in normal flow and placed vertically one above another then their common margin collapse or merge. But this does not arise when they are placed side by side.
Inline elements’ box model :
E.g <SPAN>, <B>,<strong>,<I> tags /elements. Inline elemets are placed side by side horizontally unlike block elemets. These elements (element boxes, every element is considered as rectangular box) donot generate line breaks.
Normally inline elements reside in a block level container or inside a block level element and they appear side by side in normal flow. If they reach the right most wall of container then the inline elements (i.e their box model) wraps to next line within the container and stays horizontally.
Observer the behavior of Inline elements, Text & Block level elements inside a container
Changing display property of block & inline elements
In the following examples we have shown here how you can change the display property of an inline element and how an inline element behaves like a block level element & how a block level elements can behave like inline elements.
Even block elements can be shown as inline elements by changing the display property to inline as follows. Similarly inline elements can be shown as block elements.
Changing block level element’s – display:inline
In the following figure RED and BLUE are two DIVs, but ine their CSS property we have mentioned display:inline, so they appear side by side. In normal flow & static positioning, block level elements never appear side by side, rather one above another. But here the block level elements are behaving as inline elements.
<div style="width: 50px; height: 50px; background-color: red; color: white; display: inline">Inline Div 1</div>
<div style="width: 50px; height: 50px; background-color: blue; color: white; display: inline">Inline Div 2</div>
Normally DIV are block elements and they appear below each other in normal flow. But here in the above examples we have placed DIV as INLINE elements like <strong> , SPAN etc elements. The width and height of each box means the width and height of outer margin
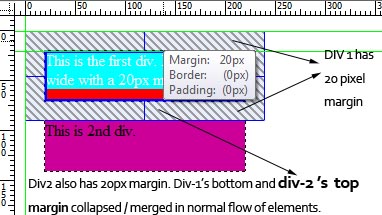
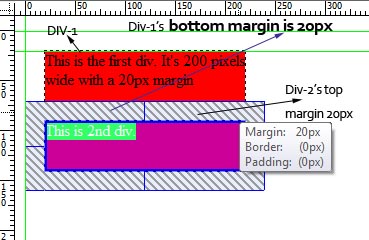
In normal flow vertically aligned DIVs common margin collapses
<div style="width:200px;height:50px; margin:20px; background-color:red">This is the first div. It's 200 pixels wide with a 20px margin</div>
<div style="width:200px;height:50px; margin:20px; background-color:#C09">This is 2nd div.
</div>

In the above example two div (block elements) are in normal flow and placed vertically one above another. In the picture we have shown how their common margin collapsed or merged when two block level elements are placed one above another in normal flow. Here 2 div elements placed on above another..
More information visit : http://webdesign.about.com/od/cssglossary/g/bldefnormalflow.htm
- RiGSEO provides search engine optimization & ranking services
- Web Designers House : Website development company on PHP MySQL, WordPress