A common usage of WordPress plugins is to add “JavaScript code or CSS files , CSS scripts in the head section of every WordPress page or post. In same way you can add Google Analytics code in WordPress. You can add JavaScript code in WP directly in header.php file or using a plugin. Both discussed in this tutorial.
But WAIT !!! Google Analytics code is only pure JavaScript code..
So first learn how to add JavaScript code in WordPress page or post. In the first example I shall create a WordPress plugin to add basic JavaScript or jQuery code by activating a WP plugin.
In the next example I shall show you how to add Google Analytics code to your entire website built on wordpress using a custom plugin, just create this plugin yourself.

So lets create the plugin first. In this example I have shown how to register an action hook function to add such “text / script / content” to WP Head section.
I am assuming you are not a beginner to create WordPress plugins. If you want to learn WordPress courses click here. But this article is not a tutorial to create wordpress plugins. If you want to learn about plugins creation please visit this page.
Create a plugin to add JS / jQuery code in WP head section
<?php
/*
Plugin Name: Add JavaScript code to each WordPress webpage
Plugin URI: http://www.bikramchoudhury.org
Description: Add JavaScript code to each WordPress webpage. Just activate the plugin.
Version: 1.0
Author: Bikram Choudhury, www.onlinecomputerteacher.net
Author URI: http://www.bikramchoudhury.org
License: GPLv2
*/
function executeJSplugin()
{
?>
<script> alert("Hi, JavaScript alert function executed...");</script>
<?php
}
add_action("wp_head", "executeJSplugin");
?>
Now add Google Analytics Code to entire WordPress site
There are many ways to add Google Analytics code to your WordPress website or WordPress local installation.

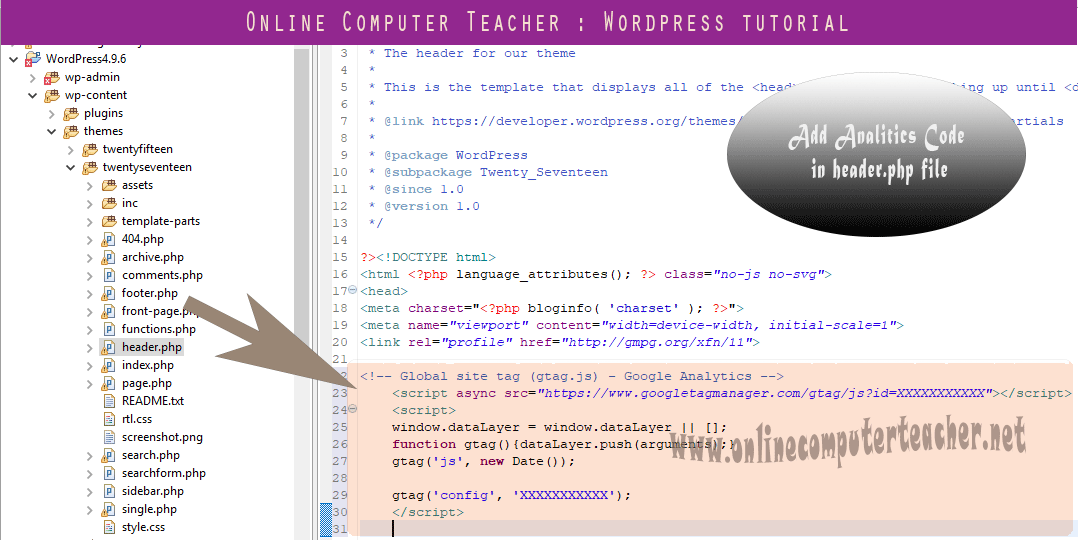
Way 1 – Add Google Analytics code to header.php file of your theme.
The problem : If you add Google Analytics code in your WordPress themes folder’s header.php file, then when you shall update the theme you will loose it.
In the above figure you will see the TwentySeventeen theme‘s files and folders. Select the header.php file and add the Google Analytics code before the closing </head> tag, i.e within <head> .. </head> section. So every wordpress page or post will get the code in head section.
Problem of this appoach: But if you change the theme / update the theme then the code will be lost. So you need to re-insert the code here.
So this approach is not a very good way to insert google analytics (GA) code in your website. Because there is a high chance of loosing GA code during WP update.

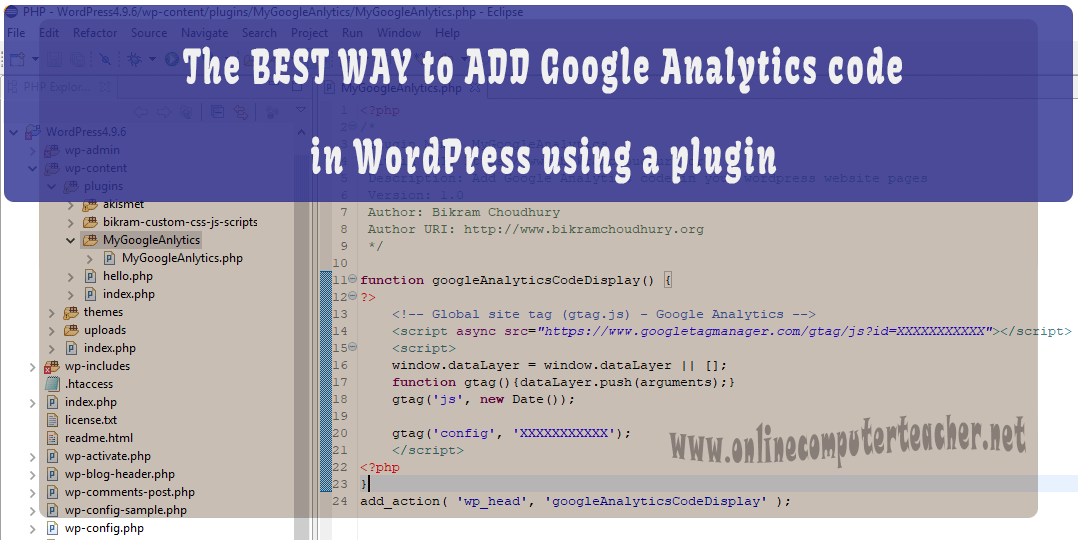
The better way : Add Google analytics code through a WP plugin
For a general purpose usage I have added the following JS code (Google Analytics Code) to make this example practically useful to the readers of this article. Google Analytics code is basically a JS / JavaScript code placed in webpage header section (<head> here </head>) by which Google tracks a webpage, how many visits the page get in a month , day , year.. How long a visitor visits the webpage and so on. In a nutshell Google Analytics provides a statistics of visitors for your entire website. But this is not a Google Analytics tutorial. If you dont know anything about Google Analytics then please visit this page.
How to do it…
1. Navigate to the WordPress plugin directory ( “/wordpress/wp-content/plugins/” assuming that your wordpress installation folder is “/wordpress/” ) of your WordPress development environment or FTP Login to your website (if your site built by WP).
2. Create a new directory in this plugins directory shown above called “MyGoogleAnlytics“, the path will be “/wordpress/wp-content/plugins/MyGoogleAnlytics/”
3. In this “MyGoogleAnlytics” directory and create a new text file called “MyGoogleAnlytics.php“, the path will be “/wordpress/wp-content/plugins/MyGoogleAnlytics/MyGoogleAnlytics.php“.
4. Open the “MyGoogleAnlytics.php” in a PHP code editor or Notepad in Windows operating system and add an appropriate header at the top of the PHP plugin file MyGoogleAnlytics.php.
5. Add the followingcode to register a function that will be called when WordPress renders the page header:
add_action( 'wp_head', 'googleAnalyticsCodeDisplay' );
6. Add the following code section to provide an implementation for the “googleAnalyticsCodeDisplay” function:
7. Replace “XXXXXXXXXXX” in the code below by your actual Google Analytics Tracking ID
//---------------------- PHP File Code --------------------------------
<?php
/*
Plugin Name: Add Google Analytics code
Plugin URI: http://www.bikramchoudhury.org
Description: Add Google Analytics code to each of your WordPress webpages by just activating the plugin. You need to know your website's Google Analytics code first.
Version: 1.0
Author: Bikram Choudhury, www.onlinecomputerteacher.net
Author URI: http://www.bikramchoudhury.org
License: GPLv2
*/
function googleAnalyticsCodeDisplay() {
?>
<script>
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=XXXXXXXXXXX"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'XXXXXXXXXXX');
</script>
<?php
}
//------------------------------------------------------
7. Save and close the plugin file.
8. Log in to the administration page ( normally wordpress admin section path is “/wordpress/wp-admin/” ) of your “WordPress installation folder” in your localhost installation or website root.
9. In your WordPress dashboard home page Click on Plugins -> Installed Plugins -> Activate this plugin named “Add Google Analytics code”.
11. Open your website’s home page or any other page in your computer’s web browser. View the “HTML source code” by right click on your page (not on the image). The exact
12. All of the code contained between the two curled brackets of our new function will be visible on your website’s header.